
 22.12.2015 22.12.2015 |
 |
Рубрика:SEO-продвижение | Теги: google+ SEO адаптивный дизайн |

Весной 2015 года Google кардинально поменял принципы ранжирования веб-сайтов. С этого дня от его «благосклонности» очень зависят результаты поисковой выдачи. В шутку нового «зверя проверки» даже называют Mobilegeddon, и он внимательно следит, удобен ли ваш сайт, блог или лендинг для работы с мобильными устройствами. Сегодня мы поговорим о том, как его «приручить».
Google иногда балует веб-мастеров креативными и забавными дудл-мультфильмами для объяснения многих сложных моментов. Компания делает и другие полезные вещи. Например, бесплатный инструмент для определения, насколько ваш сайт готов к работе с новым алгоритмом мобильного поиска.
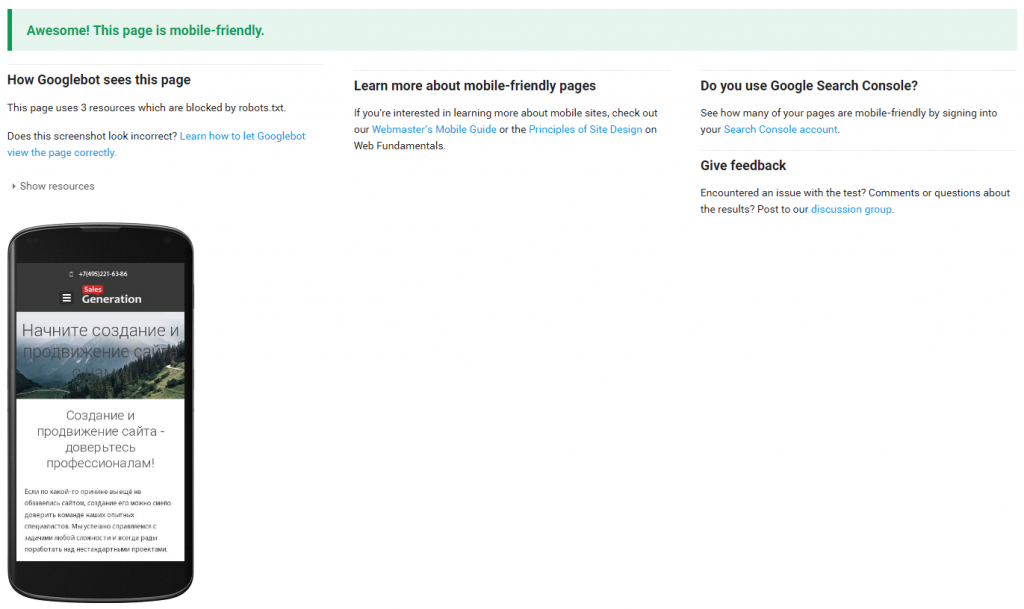
Чтобы им воспользоваться, нужно ввести адрес сайта в пустую строку и нажать «Анализировать». Начнется сканирование вашего ресурса. Оно займет несколько минут. После этого вы узнаете, удобно ли просматривать его с мобильных девайсов. Если ваш сайт полностью оптимизирован под мобильные устройства, то вы получите вот такое сообщение:

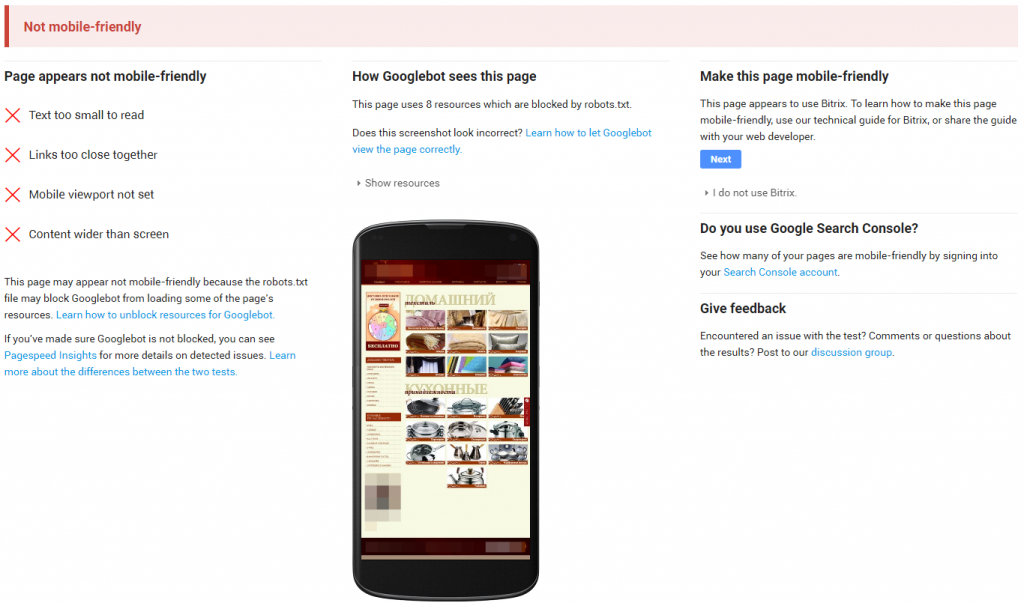
Если ваш контент не оптимизирован для изучения на мобильных устройствах (вы получили тревожное сообщение), вам нужно что-то с этим делать, иначе новый алгоритм вас накажет. Даже лучшая в мире целевая страница потеряет позиции в поисковой выдаче, если не будет оптимизирована.
Google предлагает несколько способов сделать ваш сайт более дружелюбным к мобильной среде. Поисковик предлагает три конфигурации. Вы можете «подогнать» ваш контент под любую из них и «гнев» нового алгоритма вас не настигнет.Это оптимальное решение, потому что оно не требует создания двух копий одного сайта. То есть адрес вашего ресурса (URL) не поменяется. Человек просто входит на страницу, а она сама адаптируется под тип его устройства.
Он тоже сохраняет адрес вашего сайта, но поменяется код HTML. Выбирая вариант показа, система подстраивается под браузер, который выбирает пользователь.
Google предупреждает, что такой вариант адаптации сопряжен с некоторыми техническими ошибками, однако он все равно подходит для оптимизации под мобильные устройства.
Это самый старый и трудоемкий способ, но он до сих пор соответствует требованиям Google. Когда пользователь входит на сайт, конфигурация отслеживает, с какого устройства он это сделал. Потом через переадресацию направляет его на нужную версию сайта.
В этом случае нужно создавать две версии контента. Это может дезориентировать тех, кто случайно нажимает на мобильную ссылку, хотя находится в это время за стационарным компьютером. Такое случается, если делиться контентом в соцсетях или по е-мейл.
