В сегодняшнем материале мы хотим предложить вам форму восприятия в виде фантазии: ваша задача — осмысленно представлять себе то, о чём идёт речь, чтобы проникнуться нашими советами сполна. Ну и, конечно, не допустить в дальнейшем технических ошибок при разработке интерфейса, который нравился бы не только вам, но и вашим клиентам.
Задача по разработке интерфейса не всегда заключается в том, чтобы сделать что-то красивее или ярче. Если смотреть глубже (а именно так и стоит делать), то мы понимаем, что задача интерфейса — в создании продукта, имеющего свою ценность, осмысленность и умеющего убеждать, прояснять и даже развлекать. То есть это мультизадачная и имеющая чёткие цели миссия — разработка не просто графической оболочки, а структуры, выраженной графически, но используемой для доступа к конкретным функциям ресурса.
Как разработать продуманный и функциональный интерфейс сайта?
1. Интерфейсы ваших площадок должны быть нацелены на дальнейшее взаимодействие с пользователями
Если вы делаете что-то мотивационное, например, социальный проект или конкурсное предложение, то ваша задача — добавить «вкуса», помочь зрителям вовлечься и проникнуться посылом. Например: вы разрабатываете сайт-галерею, с целью создания виртуального музея и культурного просвещения аудитории, а также с целью продаже работ молодых авторов. Ваши задачи: а) объяснить пользователю его возможности в рамках сайта, б) показать галерею, в) показать, каким способом он может принять участие в проекте (как покупатель или автор). Следовательно, ваш пользовательский интерфейс должен коммуницировать с посетителем именно на данных уровнях. Он должен быть адаптирован, в первую очередь, под данные конкретные задачи.
2. Соблюдайте ясность и последовательность в интерфейсе своего сайта
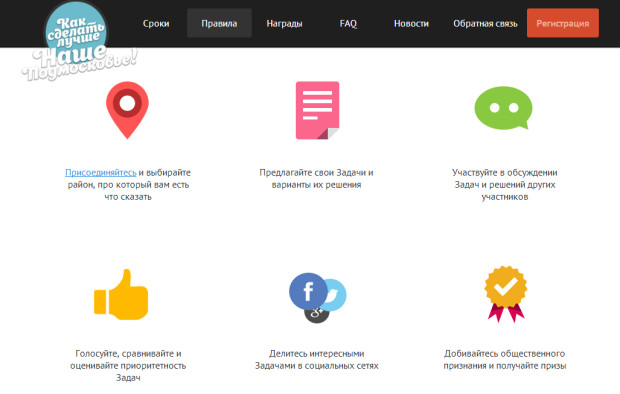
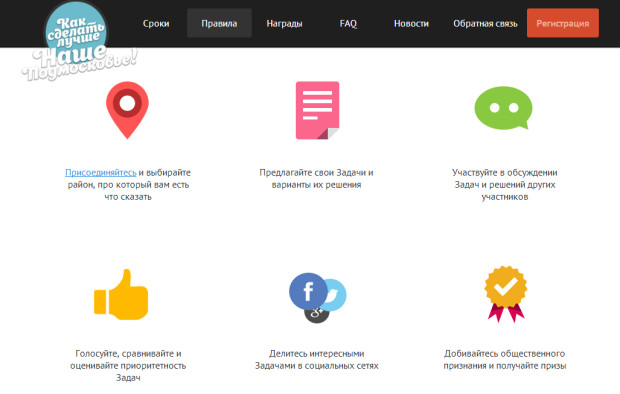
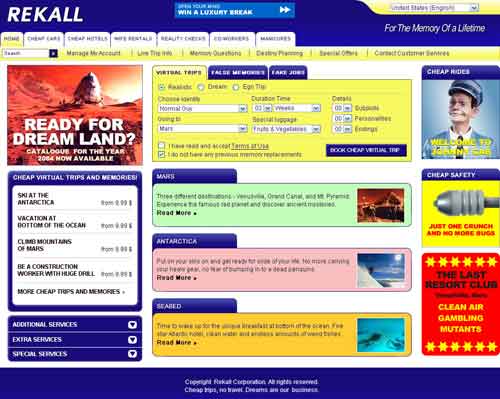
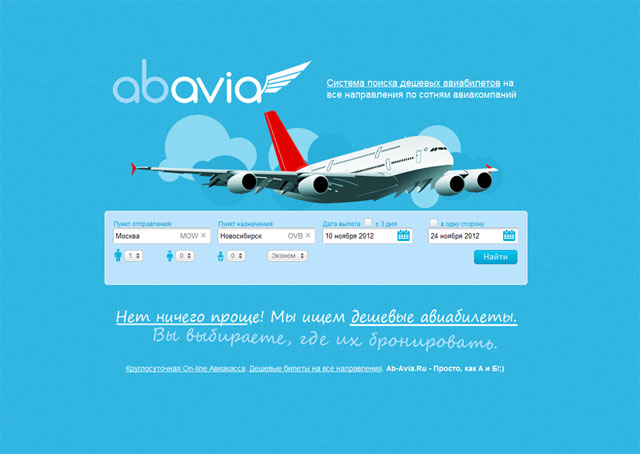
Допустим, что с задачами вы уже разобрались и, в целом, схема расположения панелей, кнопок и рубрик уже достаточно прозрачна. На следующем этапе вам или вашим разработчикам предстоит оценить: а) понимают ли люди, приходящие на сайт, с каким именно проектом они взаимодействуют, б) как им с ним взаимодействовать, в) какие функции отвлекают или мешают, г) насколько всё ясно, чётко и понятно. Тут мы, как всегда, приходим к устранению всего лишнего, второстепенного, от чего вы точно можете отказаться. Чтобы интерфейс сайта бы функциональным, следует исключать отказываться от тех разделов, которые переводят на себя внимание — чтобы пользователь смог буквально в два шага добраться до нужного ему момента или действия. Давайте посмотрим и угадаем, какой же из представленных двух интерфесов мы бы назвали «заваленным» и сложным? Какой из них сбивает нас с толку и тратит время на то, чтобы покопаться и разобраться досконально, куда идти, на что кликать и где же суть? Возможно, разработчики первого были слишком минималистичны, но мы отчётливо видим, что они доносили до аудитории, какой скрытый диалог в виртуальном формате они ведут и что могут предложить нам, простым пользователям.

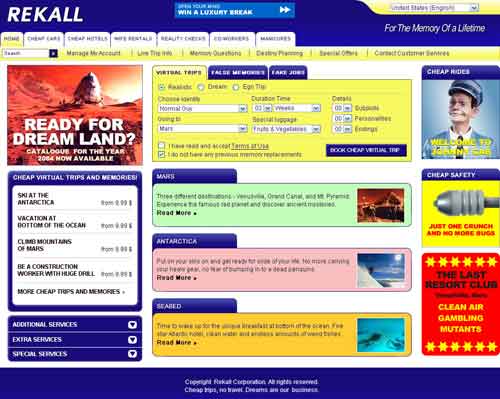
Что довольно сложно сказать о втором варианте, где пользователь сбивается с толку ещё на стадии знакомства с ресурсом.

3. Не раздражайте посетителя
Эмоции от второго сайта вызывают в нас то, что нельзя вызывать у аудитории. Раздражение. А убивают как раз то, что крайне необходимо хорошему и эффективному ресурсу — внимание. Очень сложно сконцентрироваться, когда вокруг информации, которую ты пытаешься выловить из центральной зоны, бесконечно пляшет реклама. Она должна быть - это факт. Как и формы для пользователей, и предложение подписки. Но сделайте это после —
дайте изначально привыкнуть к вам, со всех сторон изучить концепт, посыл и основные мысли. Провести поверхностный анализ на совместимость, так сказать. И если пользователь дал своё негласное согласие — и продвинулся дальше, то вы можете перейти на новый уровень взаимоотношений, предложив ему нечто большее (формы, рекламы, подписки и прочие дополнительные виды коммуникации).
4. Дайте пользователю быть «рулевым»
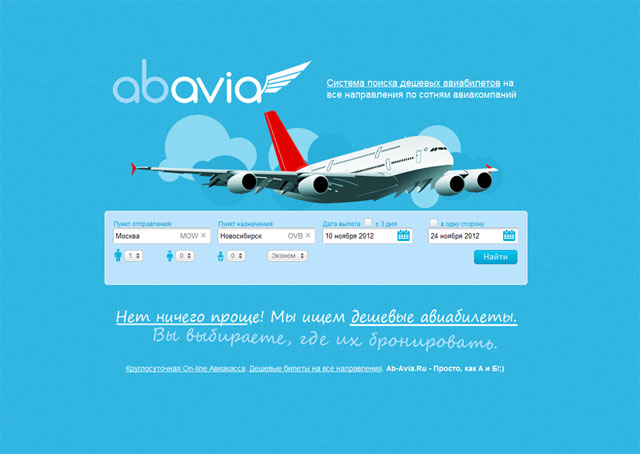
Ваша задача, то есть задача интерфейса вашего сайта, плавно «вести» и направлять пользователя туда, куда он хотел бы. Поэтому постарайтесь в самой тёплой и доходчивой форме просто подсказывать, а не заставлять или, что ещё хуже, приводить за руку. Добавьте краткие инструкции в стиле: «Пойдёшь налево — встретишь портфолио», «Заглянешь в этот раздел — придётся заполнить форму пользователя» и так далее. Пусть ему будет понятно буквально всё: что лежит там, что будет здесь. Он должен самостоятельно совершать каждый шаг, но понимать, что ждёт его, если он его совершит. Никаких сюрпризов и внезапных действий, которые могли бы резко сменить настроение. Ну, конечно, только если вы не предлагаете бонусные купоны или скидки всем, кликнувшим на нужную кнопочку в нужном разделе. Хороший пример сайтов с такой логичной цепочкой действий, заложенных в интерфейсе, это сайты авиакомпаний или подбора билетов. Не у всех, конечно, но у многих всё структурировано, пояснено, но ориентировано на пользовательскую самостоятельность.

5. Очень важное правило, которое, увы, слишком часто проходит «мимо» разработчиков и заказчиков: одно ключевое действие на один экран
Да, все мы можем побыть Цезарями, гордиться своей мультизадачностью. Но, в результате, осознаем, что где-то что-то не доделали, упустили или забыли. Лучший выход — помочь посетителю сконцентрироваться на одной, самой главной, идее. После добавить связующее звено, которое будет настолько второстепенным, что вы позволите посетителю просто отдохнуть в момент прохождения этого звена. И приведёте его к следующей идее. Логично, последовательно и без напряжения.
6. Постарайтесь обойтись без сюрпризов
Мы все ценим приятные моменты, внезапно упавшие на голову. Но при знакомстве с сайтом, при осваивании его интерфейса, лучше избежать неловких несоответствий. Пусть ваш дизайн станет помощником для исследования интерфейса — служит серией подсказок, которые заранее показывают, насколько вы понятны и открыты. Что в вас нет затуманенной неопределённости, всё очевидно и просто.
7. Соблюдайте визуальную иерархию
И, наконец, финальное правило, которое также лежит в основе разработки грамотного и продуманного интерфейса: не забывайте про визуальную иерархию. Даже если вам удалось разбить глобальную идею на серию более мелких идей, описывающих вашу компанию со всех сторон, то поймите, что у каждой выделенной идеи есть свои микро-идеи. Либо изобразите их структуру визуально, разделив информацию по блокам, переходя от крупных к мелким, чтобы у пользователя появилось право детализированного выбора и сокращения шагов на пути к собственной цели. Либо создайте структуру с помощью текстового контента.
Любой разработчик, если он хороший мастер, должен понимать, почему вы так основательно подходите к процессу разработки интерфейса. Почему он у вас именно такой, а не иной. Для чего все эти сложные психологически-ориентированные схемы.
Ваша задача — искренне осознать лично, к чему вся суета. Как важно помочь своим пользователям, которые могут оказаться будущими клиентами, правильно начать взаимодействие с вами. Только при осознании этого момента и всей его важности, у вас получится создать ресурс функциональный, приятный и до мелочей продуманный.

 01.12.2014
01.12.2014